

在接下来的9月份,有许多设计作品可能会受到这3种设计趋势的影响。是哪些呢?一起来看看~

设计师们也常常通过设计作品互相汲取灵感,而这也是促成设计圈内的各种设计趋势的形成。可能是厌倦了循规蹈矩,炎热的夏季让设计师们开始寻求更多独树一帜的设计手法,大胆的用色已经不能满足需求了,而网页的首图设计也不再拘泥于现代、正面的设计风格了。
在接下来的9月份, 你可能会看到更多有趣的设计,而其中有许多设计作品可能会受到下面的3种设计趋势的影响。
1、彩虹色
说实话,彩虹色所毁掉的设计比起它所创造的好设计要多得多。这种局面很大程度上还是因为绝大多数设计师无法驾驭多种色彩,最终导致设计上的失误。绝大多数的优秀的设计当中,配色方案都会将色彩的数量控制在3~4种色彩这样的范畴以内,便于控制,也不会造成视觉污染。
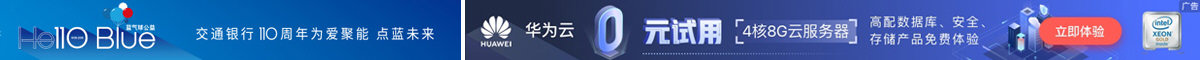
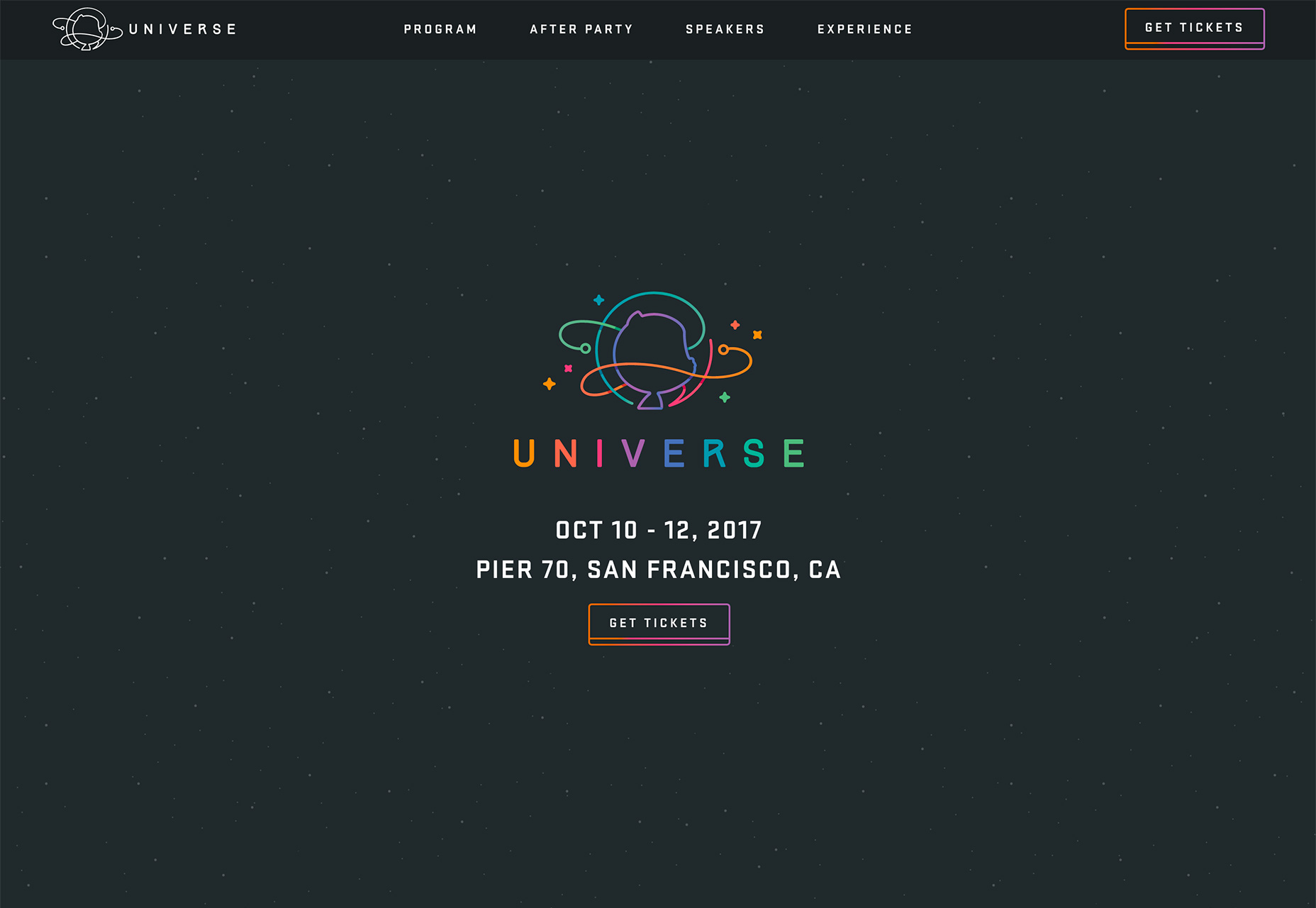
不过,不能因为彩虹色造成过“设计灾难”就全盘否定了它在设计中的可能性。如果掌握了多种色彩的使用诀窍,彩虹色同样可以让设计足够优雅、简单。在过去的一个月当中,不少网站开始在网页设计项目中有意识地使用彩虹色。其中不仅有小型的设计项目,还有Github Universe Conference、Southwest Airlines 和 London Grammar’s Spotify channel 这样比较著名的网站。
有意思的地方在于,每个网站在使用彩虹色这样的事情上,都采用了不同的策略,拿出了多样的方案。
Github 的网站采用的是我们平常最常见的彩虹色“黑暗模式”:将不同的色彩赋予不同的文字、LOGO的不同部分上,甚至让幽灵按钮同时承载多种色彩。Github 的设计师在彩虹色的选取上非常用心,这些色彩虽然多样,但是足够微妙,在饱和度和明度的控制上都非常合理,并不会让人觉得有违和感,并且传递出多彩和乐观的情绪,是正确而合理的色彩搭配。
Southwest Airlines 对于彩虹色的使用方法与Github 截然不同,设计师将彩虹色填充到背景元素和文本元素当中,并没有作为视觉主体,而是将它们作为视觉装饰来使用。彩虹色在这个网页设计案例中,赋予整个页面以生命力,让视觉上更加令人愉悦。
London Grammar 在 Spotify 的这个页面设计也非常有趣,黑色的背景衬托之下,作为视觉主体的彩虹色气泡非常抓人眼球,而这个彩虹色气泡会随着背景音乐而变化,给人带来非常有趣的体验,对我而言,听着音乐我能看着这个彩虹气泡扭一整天。



2、更轻量级的网页首图
超大的网页首图和轮播式Banner 在网页设计圈中已经流行多年了,不过极简主义设计在近年来的流行,使得不少设计师开始寻求更加简约、轻量级的首图构造。
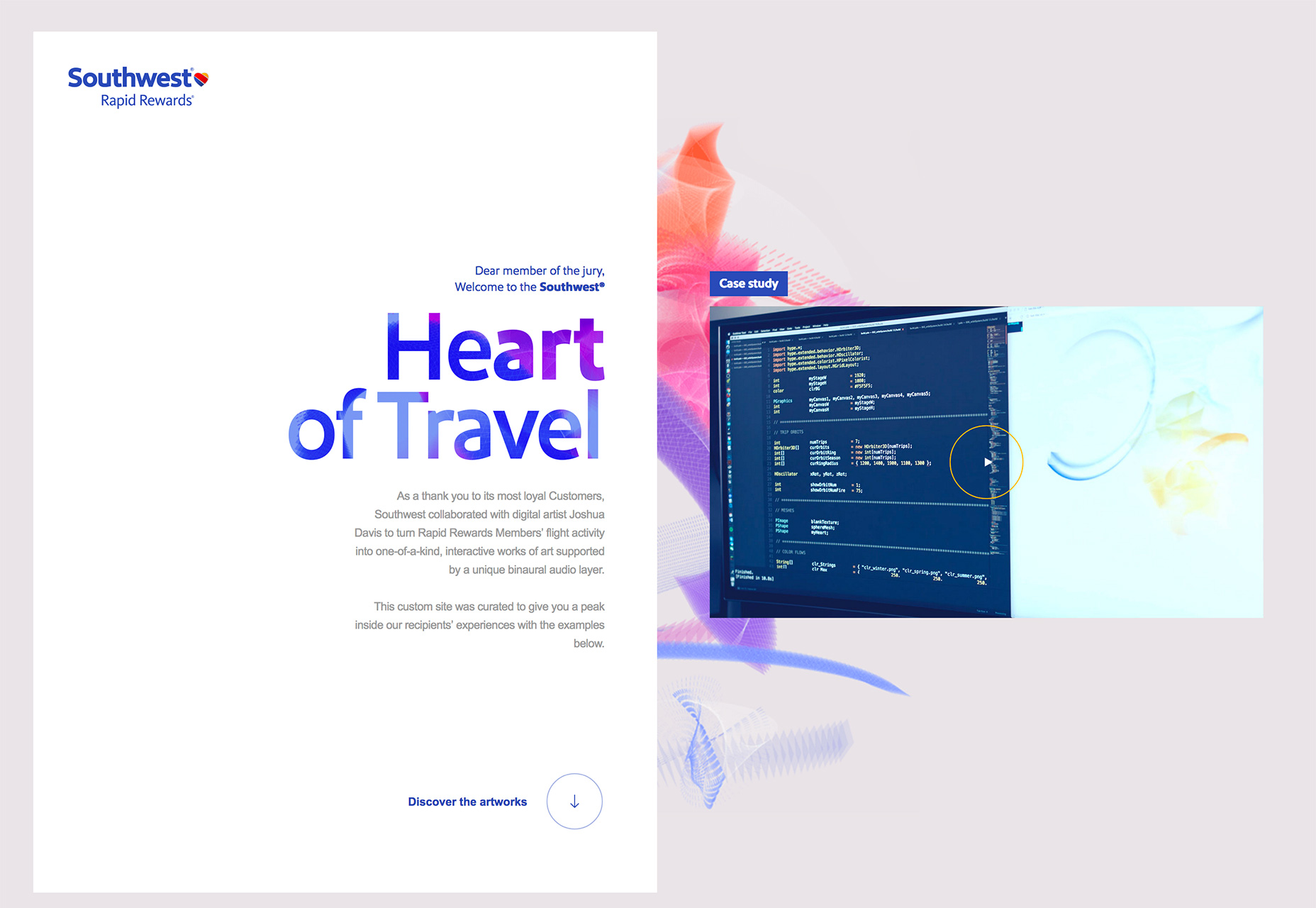
由于这样的设计数量上有明显的增长,我们发现了这一趋势的存在:设计师会采用白色或者浅色的页头,只使用标题搭配零星的装饰性元素,来营造一种相对简约的体验,创造出一种轻量级的设计体验。这样的设计手法看起来很有趣,不过有一些设计会让人觉得没有视觉焦点。
不过在用户看来,这样的设计相对而言更加独特,在大量的常规设计中,更容易脱颖而出。不过,这样的设计是否提供了足够的信息量,用来吸引用户持续地关注或者带来积极的响应,还有待验证。
这一设计趋势目前还处于早期阶段,不少设计师在使用它的时候,还在不断地增删元素探索更多可能性。设计师总想打破一两项规则,创造一些与众不同的东西,这一点你我都能理解。在项目中迭代设计,能够更加有效地验证想法。目前已有的设计案例可能不少还不够理想,但是在不久的未来,就能找到一套行之有效的完整设计方案。

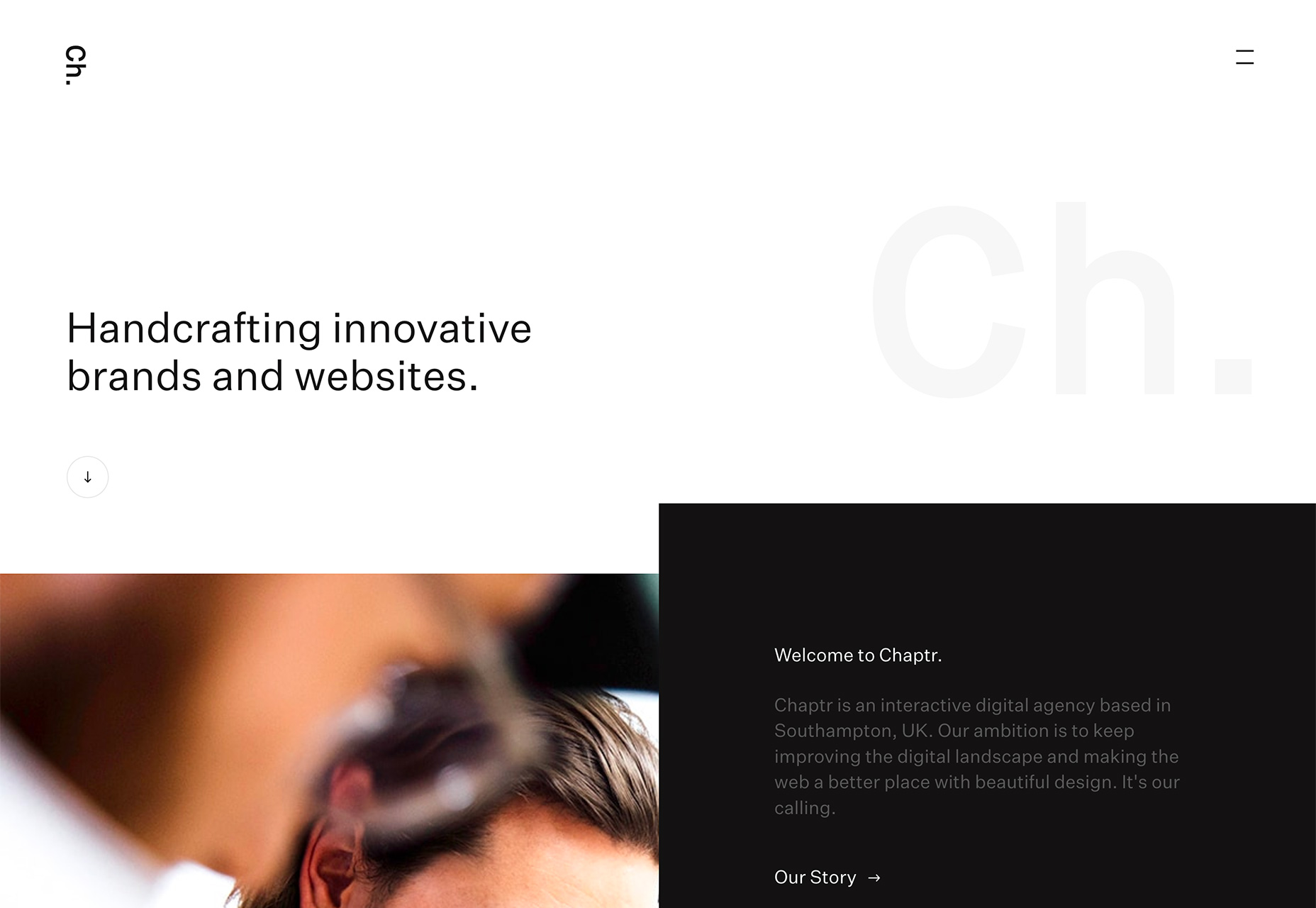
chaptr

stephen

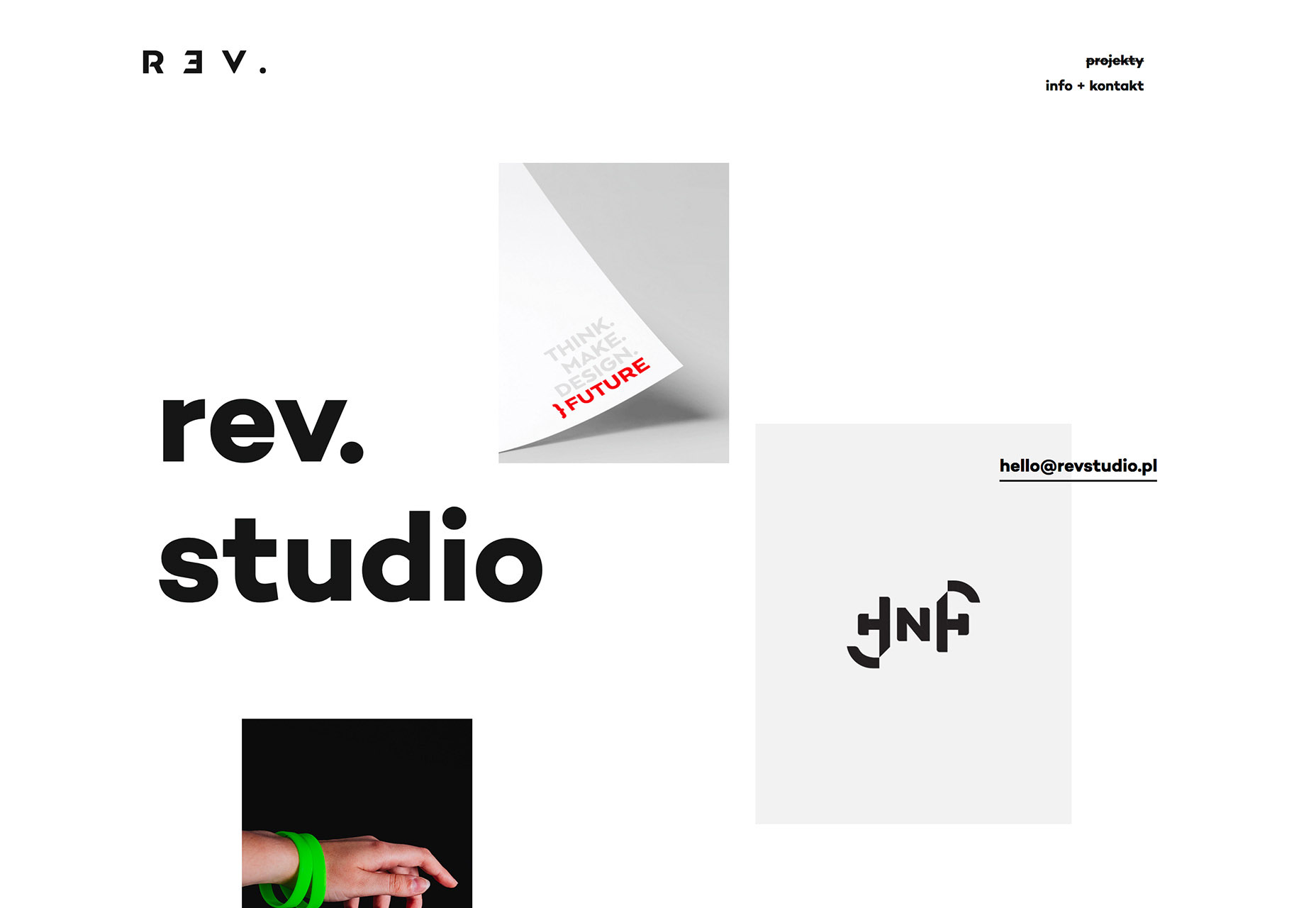
rev
3、黑暗系动画元素
这可能是最近最有趣的设计趋势了,将颜色深沉的、黑色调的动画融入到网页设计中来。从色彩上来说,黑暗的色调更容易营造出神秘的氛围,创造更强烈的形式感,吸引用户的好奇心探索下去。而动画的加入,则让整个页面更加具有独特的生命力。
这种黑暗色调的动画元素有着多样的玩法,它们可以以不同的元素呈现出来,可以承载多样的效果。下面的几个网站都采用了不同的黑暗系设计元素来完成设计,这些动画和黑暗系元素都能够轻松地吸引用户去点击。
虽然这些设计看起来很酷,但是并不是所有用户都会买单。而且,这样明显是经过深度定制的设计元素,在大屏幕上显示会很有冲击力,但是在移动端设备上显示就不一定有同样的效果了。
不过,设计趋势就是趋势,它所带来的独特的设计常常是有条件的,营造特定的情绪,或者创造独特的流行风尚,很难去要求这些趋势“无所不能”。
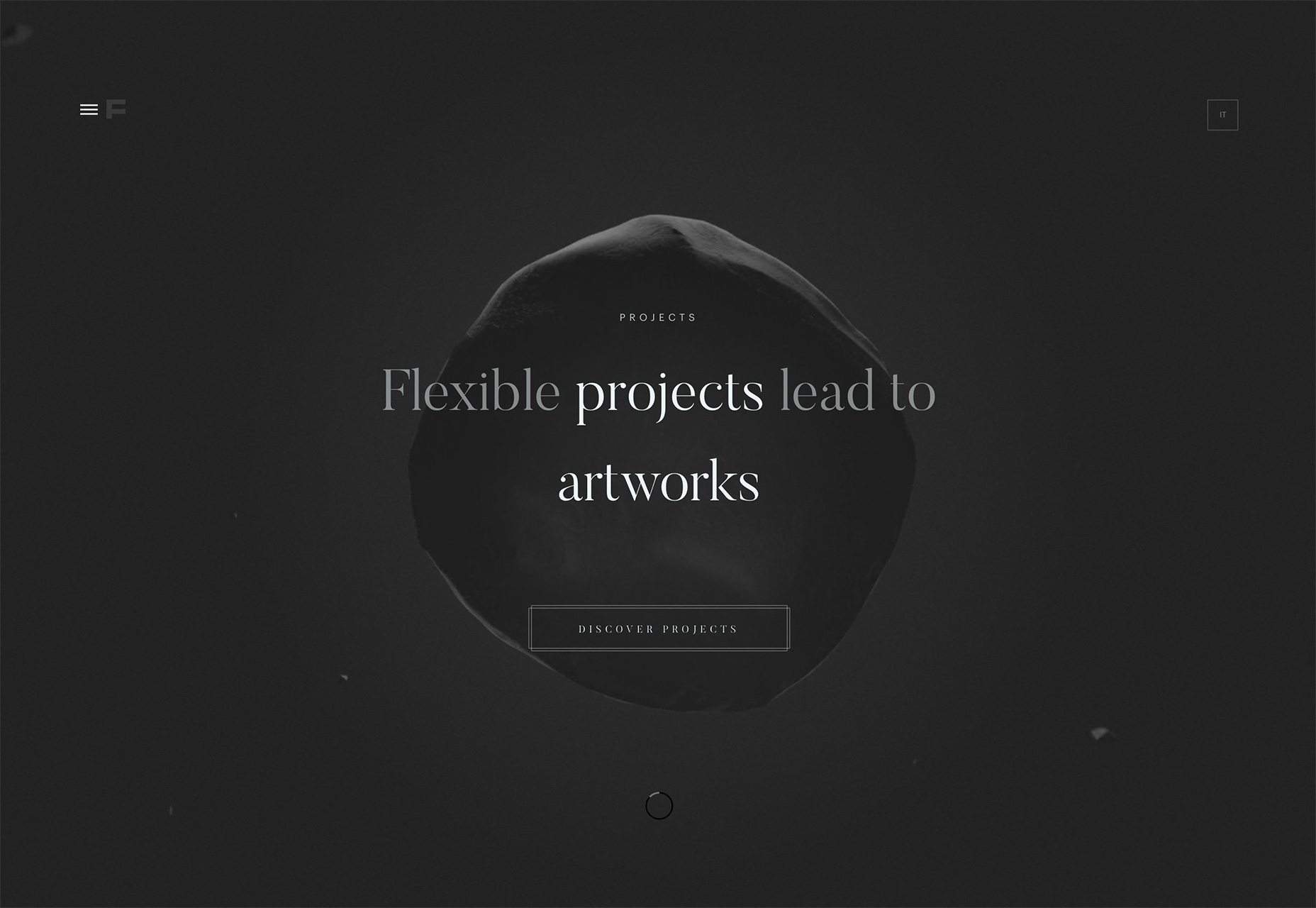
当然,还有一部分黑暗系的设计单纯是为了营造特定的视觉效果而存在。
如果你想在自己的网站中采用这样的设计,建议最好确保其中视觉元素的可识别性,也就是保持一定的对比度,确保用户可以辨别它们的存在。
虽然下面的几个案例并没有使用太多的色彩,但是在选择对比色的时候,最好选取白色以为其他的色彩,来作为强调。
另外,这一设计趋势当中,涉及到的动画效果,没有一个采用了复杂的动效,这确保了动画内容的直观、易于理解,而且让整个浏览体验足够顺畅,这也是让它成为趋势的关键性因素。

work-play

garden-eight

projects
结语
这次所总结的三个趋势足够好玩,在接下来到来的开学季和更远一些的购物季,这些趋势应该会贡献不少好的设计。
原文地址:webdesignerdepot
译者:陈子木
译文地址:优设网
题图来自 Pexels,基于 CC0 协议
